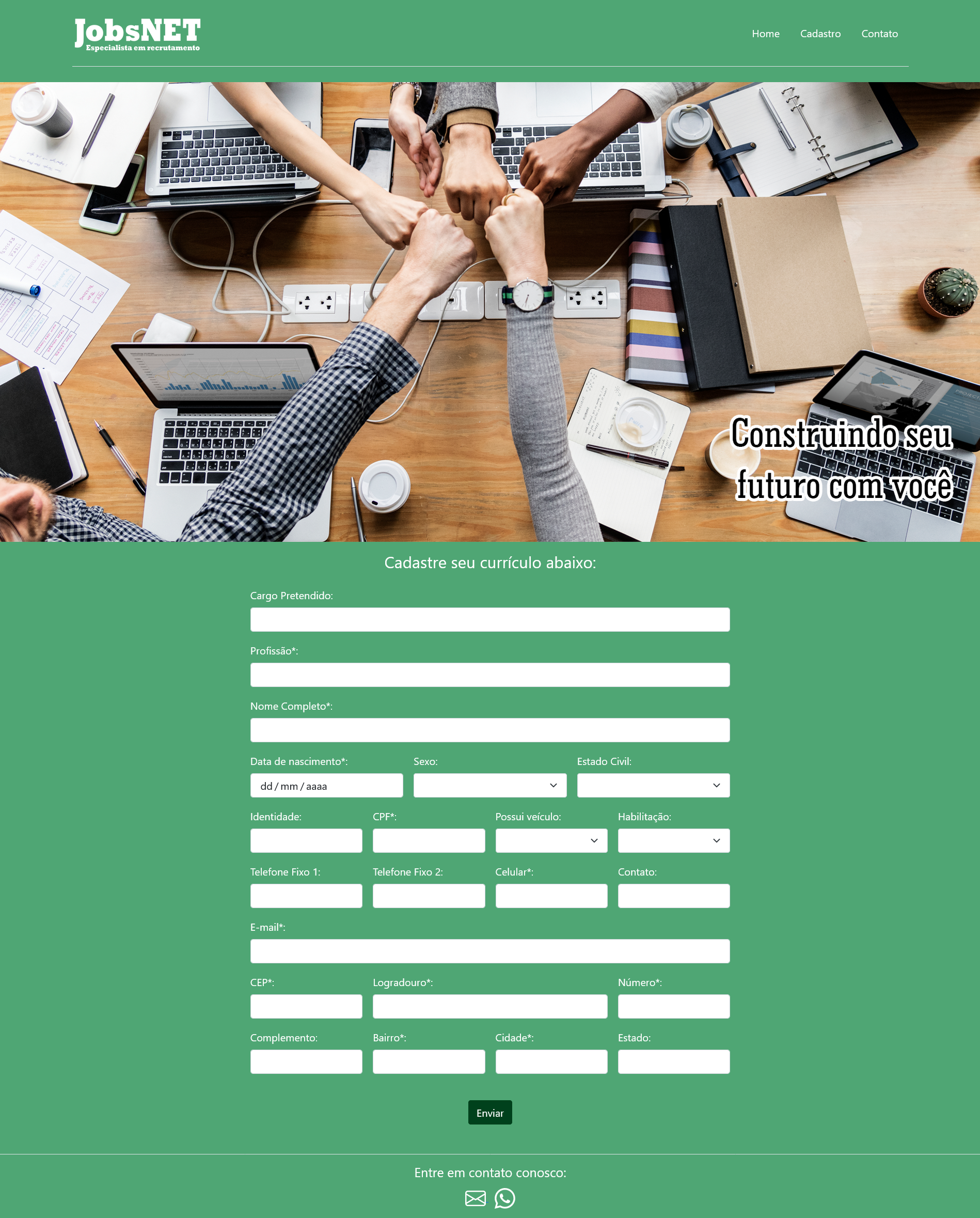
Página de cadastro de candidato
O que foi utilizado: HTML, CSS, Bootstrap, Vanilla JS, API REST, Node.js, MongoDB
Desafio: ao final de um curso de desenvolvimento Full Stack, foi necessário elaborar uma página de cadastro de candidatos.
O que foi feito: foi criado uma landing page utilizando para o frontend HTML e CSS (fazendo uso do Bootstrap) e JavaScript puro. Inicialmente hospedado na plataforma gratuita Netlify, utilizando deploy automático (CD) com o código do GitHub.
O endereço foi consultado a partir do CEP utilizando API VIA Cep, fazendo uso de um client API para buscar um endereço do serviço via cep conforme
link: https://viacep.com.br/ws/{SEU_CEP}/json/.
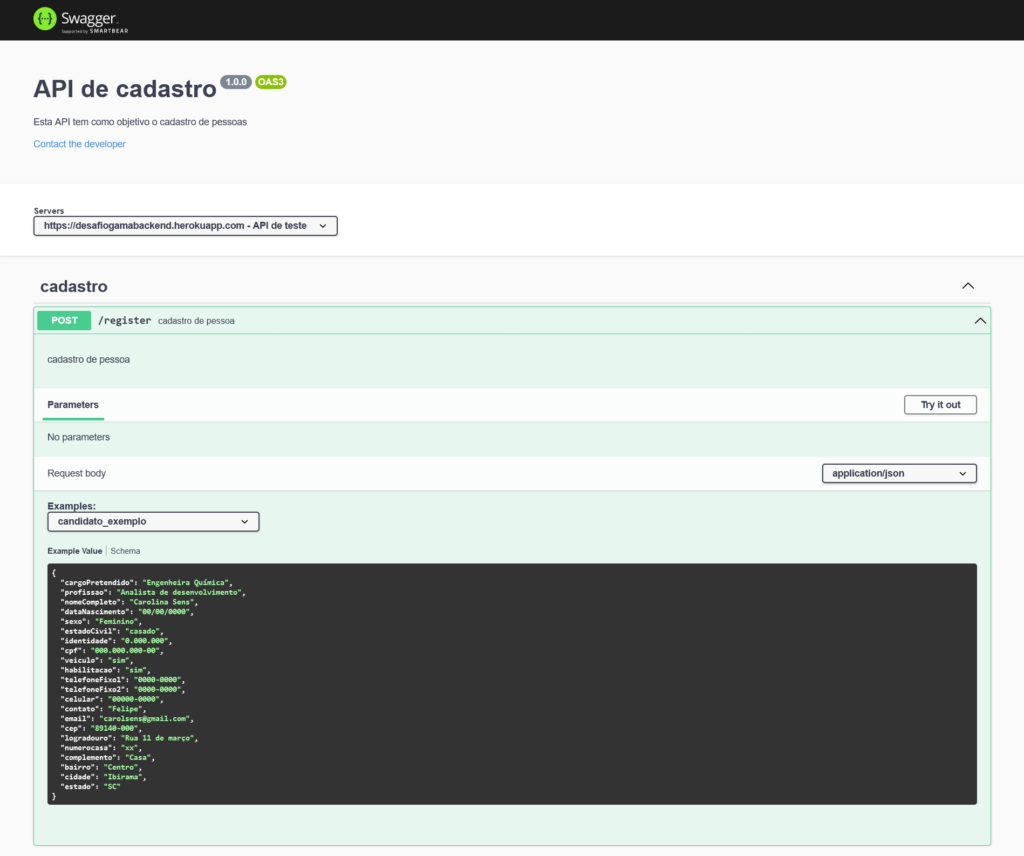
A hospedagem gratuita utilizada foi a Heroku, também com deploy automático (CD) com o código do GitHub (https://desafiogamabackend.herokuapp.com/), sendo que o backend teve utilização de Node.JS e o banco de dados empregado foi o MongoDB
Foi disponibilizada uma API Rest com a funcionalidade de cadastro de candidatos. Além disso, também ficou disponível a documentação dos recursos Web Services REST – Uso do Swagger (https://desafiogamabackend.herokuapp.com/api-docs/).
Regras negócio aplicadas:
1. Não pode haver 2 cadastros de candidatos com o mesmo CPF
2. Todo candidato precisará preencher os campos: CPF, Nome, Data Nascimento, Cep, Logradouro, Número, Bairro, Cidade, Email, Profissão e Celular
Imagens